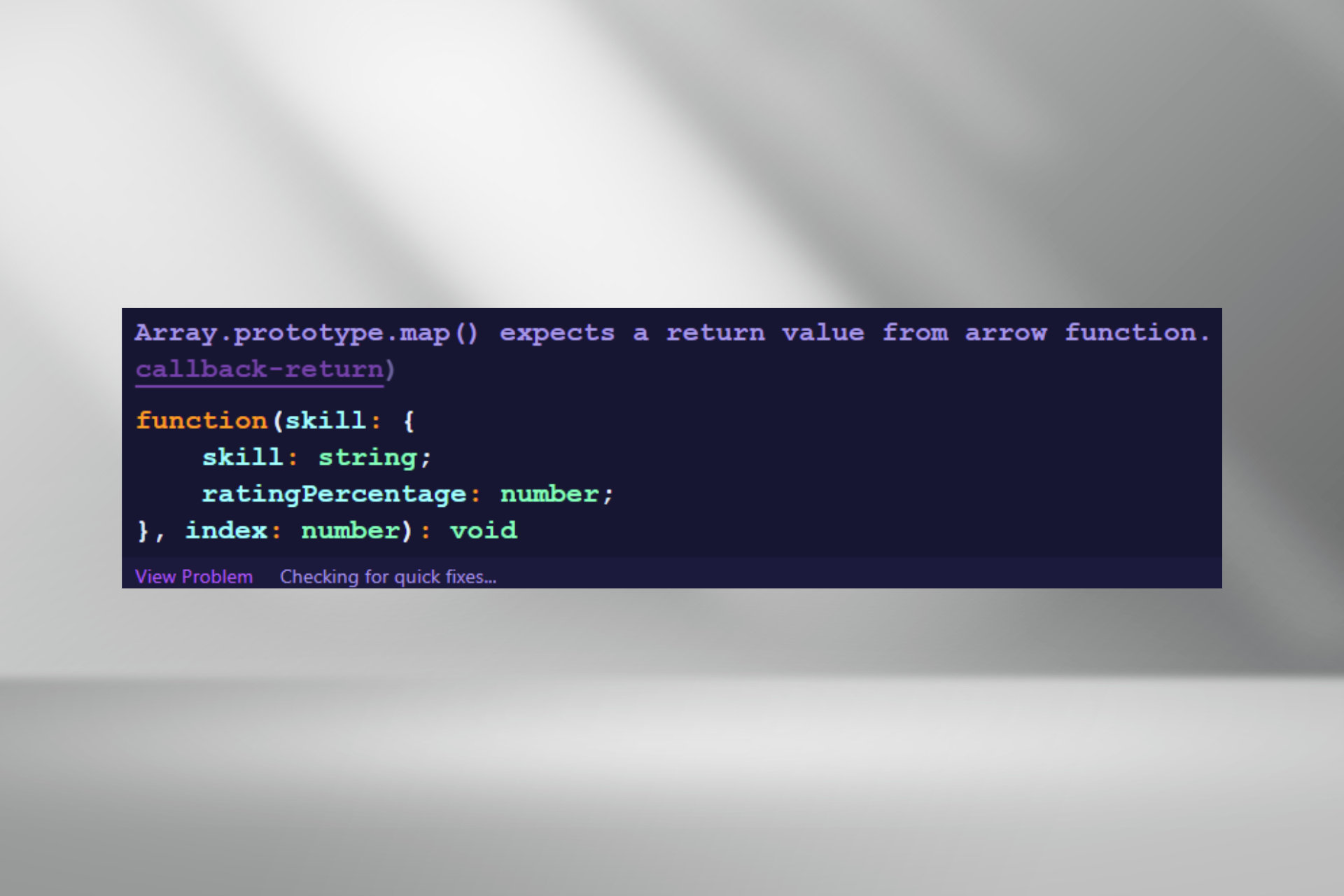
Fix: Array.prototype.map() Expects a Return Value From Arrow Function
Make sure the filter function has a return statement
- To fix the Array.prototype.map() expects a return value from arrow function error, replace {} with (), or use the Array.prototype.forEach() function.
- Keep reading to find out solutions recommended by our experts!

You may get the Array.prototype.map() expects a return value from arrow function error when using the Array.map() arrow function.
The error appears when the map function returns nothing or if the filter method is used wrongly. Besides, users sometimes mistakenly set up for Array.forEach() instead of Array.map(), which triggers the error.
How do I fix Array.prototype.map() expects a return value from arrow function?
Before we start with the slightly complex solutions, try these quick ones:
- Make sure you are first filtering the data and then mapping over the array that returns. To do that, first use the filter function and then the map function.
- Verify that the filter function has a return statement.
1. Use the Array.prototype.forEach() function
If a return value is not required from the function, and the array created by Array.prototype.map() is not used, then go with the Array.prototype.forEach() function.
The latter doesn’t return any special value and is the best choice in such cases. To learn more about Array.prototype.forEach(), check the Mozilla developer document.
2. Replace {} with ()
Using {} in the function will create an arrow block that requires an explicit return statement. If that’s not the case with your code, replace it with ().
Now, you will have an implicit return and the Array.prototype.map() expects a return value from arrow function error will be fixed.
3. Return null
Another approach is to return a null value if the provided conditions don’t match. To do that, add the following toward the end, right before the closing parenthesis: return null;
4. Use Array.prototype.filter() instead
If it requires filtering, you should consider using Array.prototype.filter() instead of Array.prototype.map(). This will create a copy of the elements that pass the requirements set by the function.
To read more about Array.prototype.filter(), check the Mozilla developer document.
These are all the ways to fix the Array.prototype.map() expects a return value from arrow function error. Remember, you don’t necessarily have to use the map() function each time. Given the situation and whether a return value is required, switch to filter() and forEach().
Once you are done with it, find out the best offline coding apps for PC and get one today!
For any queries or to share how you fixed the error, drop a comment below.