2 Ways to Make Inspect Element Changes Permanent
You will need a browser extension

Your browser’s Inspect Element tool allows making temporary changes to a website’s script, and it resets to default the moment you refresh the webpage. To make inspect element changes permanent, download the Permanent Inspect Element or Tapermonkey extension.
How can I make inspect element changes permanent?
 Tip
Tip
1. Use Permanent Inspect Element
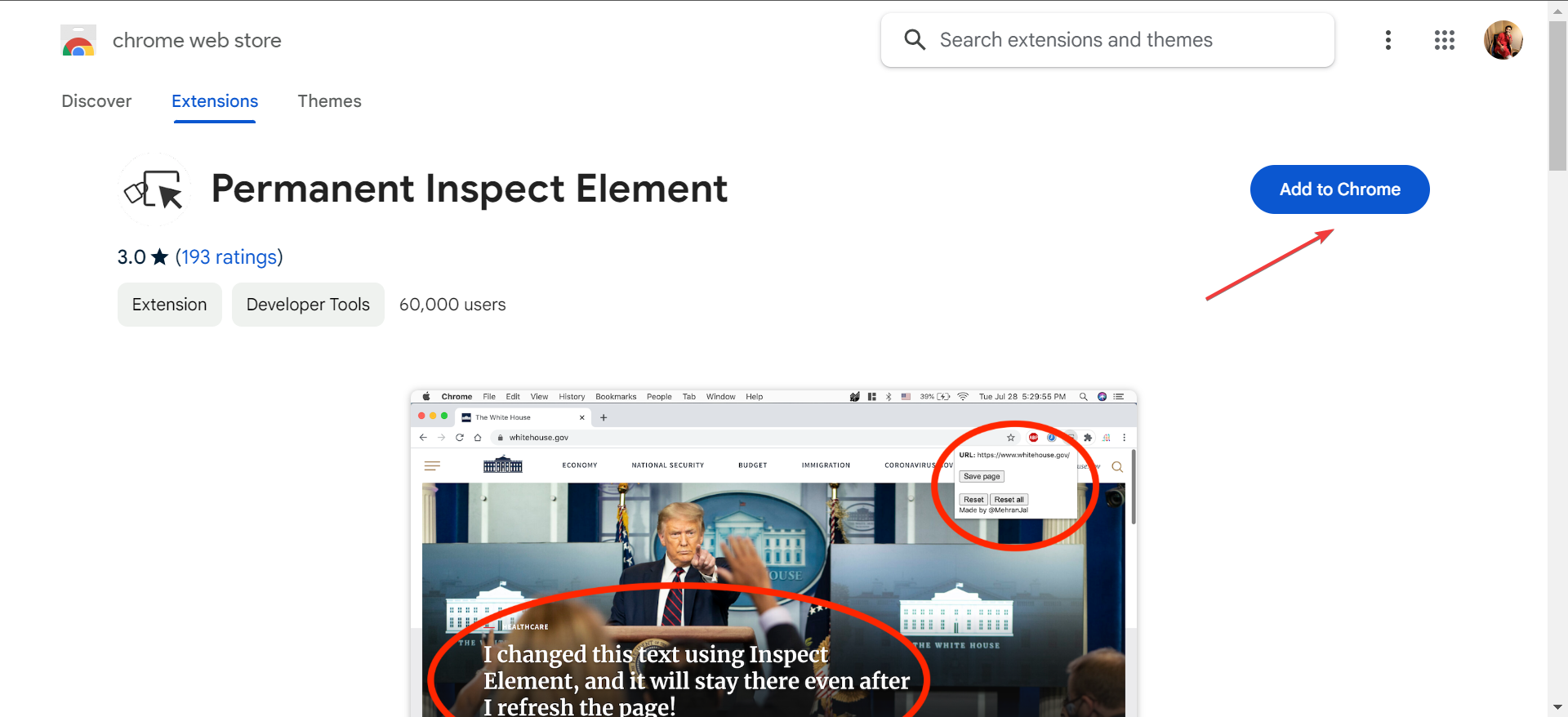
- Go to the Chrome Web Store, and click on Add to Chrome to install the Permanent Inspect Element extension.
- Click on Add extension in the confirmation prompt.
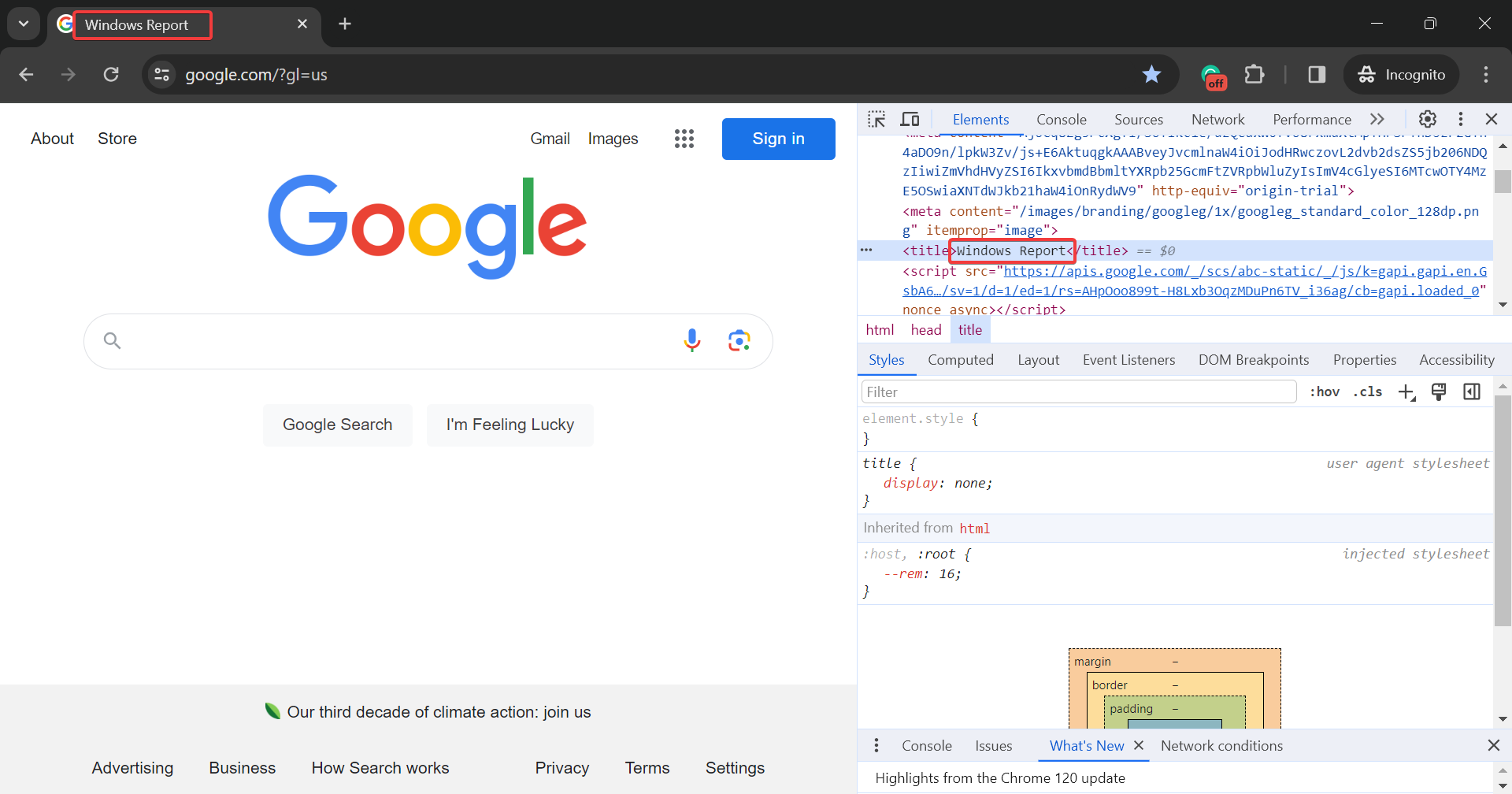
- Once done, head to the website where you intend to change the elements, and then press Ctrl + Shift + I to open the Inspect Element tool.
- Make the desired changes to the elements on the right.
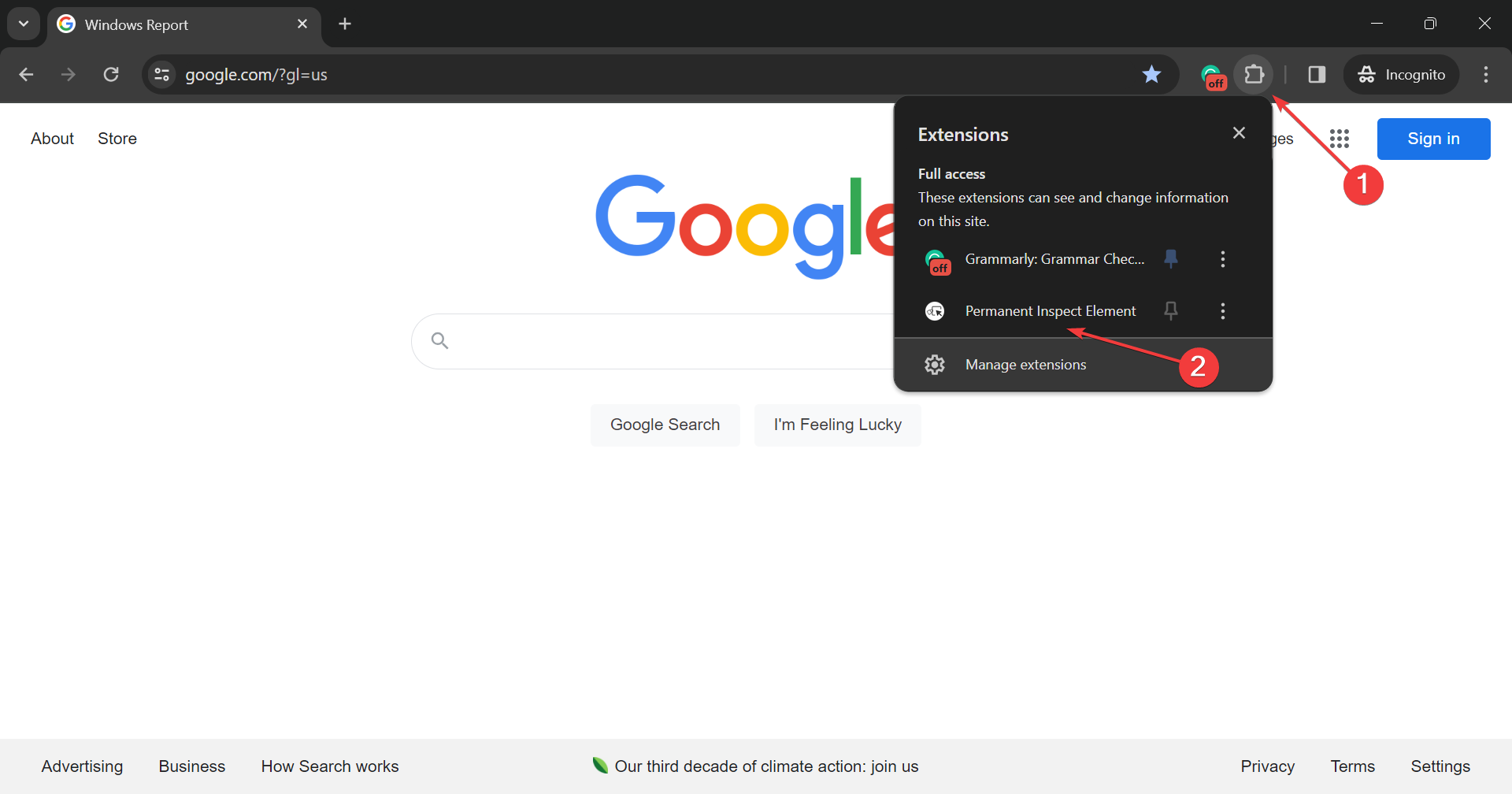
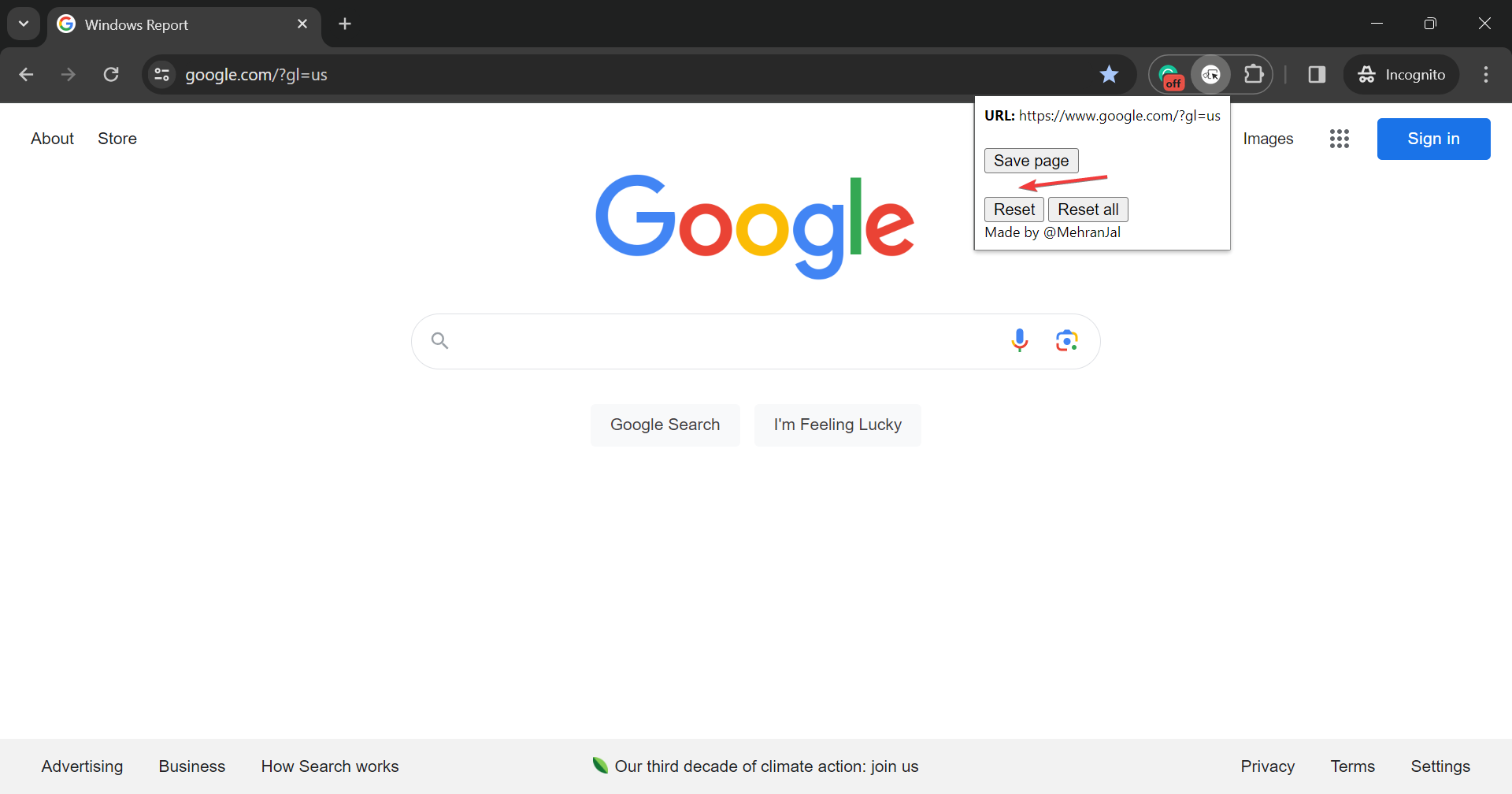
- Close the tool, then click the Extensions icon in the browser’s toolbar, and select Permanent Inspect Element.
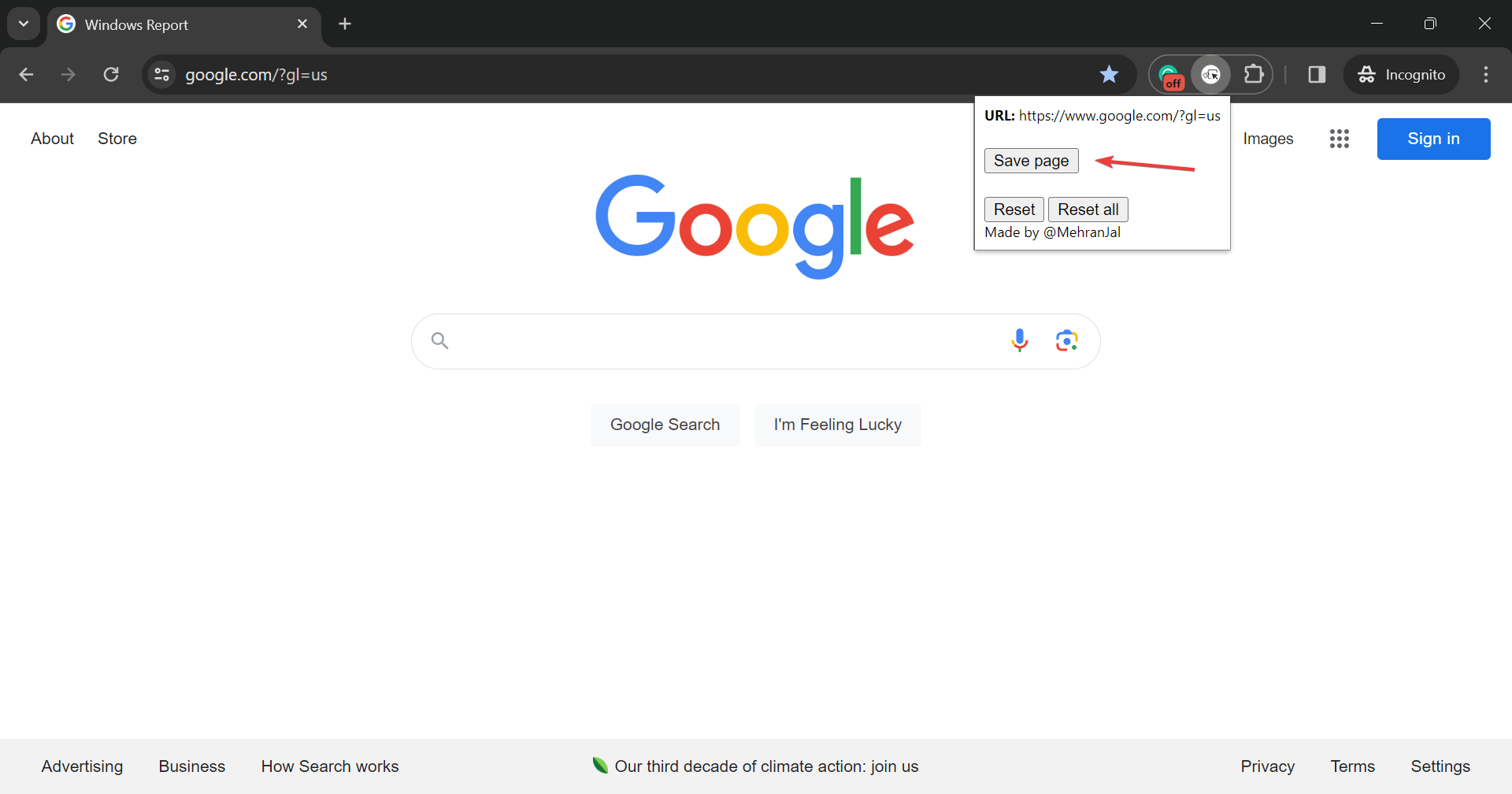
- Click the Save page button, and then wait for a few seconds.
- Now, when you refresh the page, the changes remain visible and don’t revert to the website’s original configuration.
- To revert changes to the elements, click the Reset button. The Reset all options removes customizations for all websites.
Permanent Inspect Element is the easiest way to make everlasting changes to a website. It offers an easy-to-follow user interface and quickly saves the changes. For minor alterations, it’s your best option!
Firefox users can download Permanent Inspect Element from Add-ons.
2. Use Tapermonkey
2.1 Install Tapermonkey
- Go to Tapermonkey’s official website, let it detect the browser, and then click the Get from Store button.
- Now, install the extension.
2.2 Make the changes
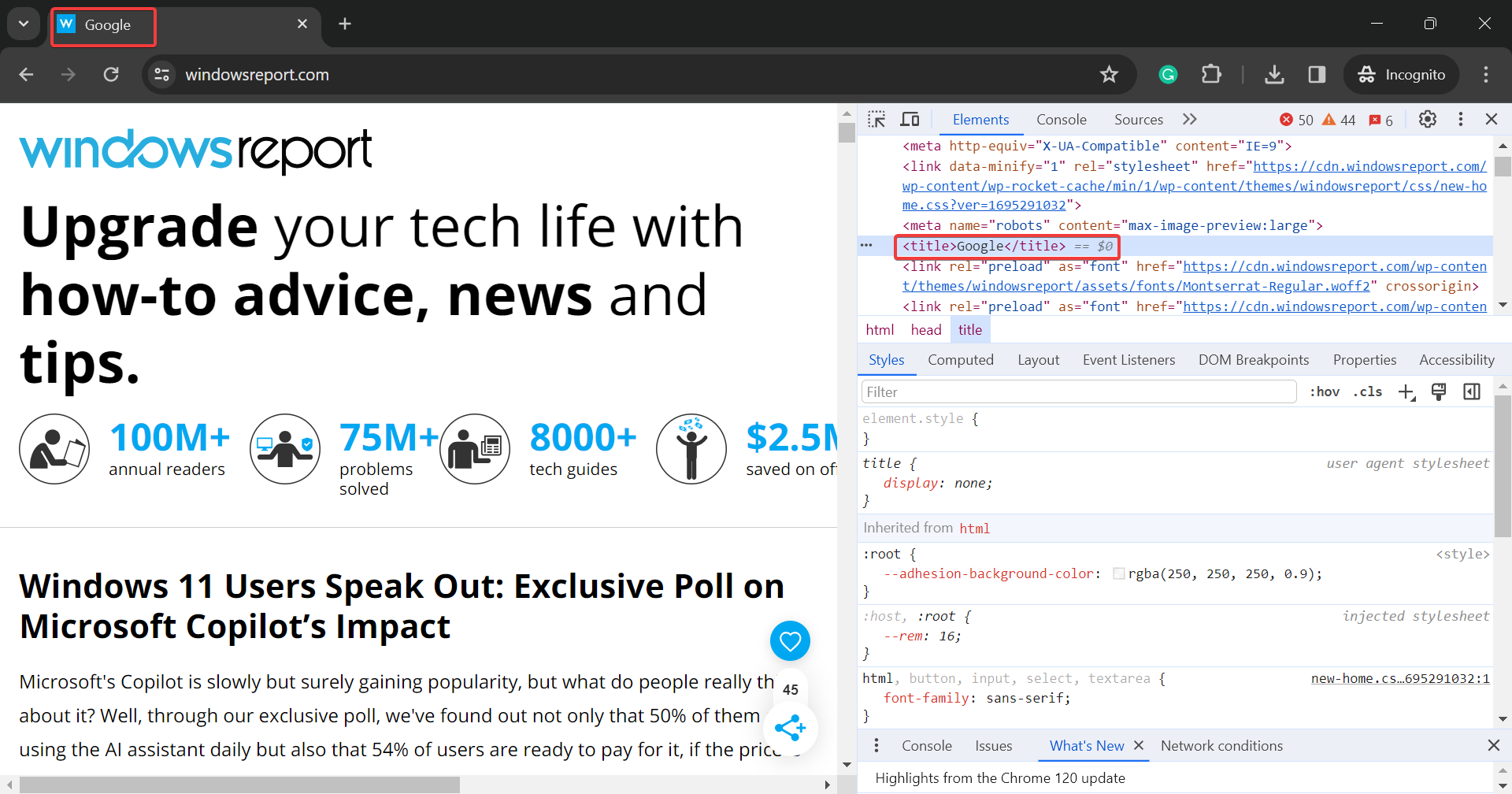
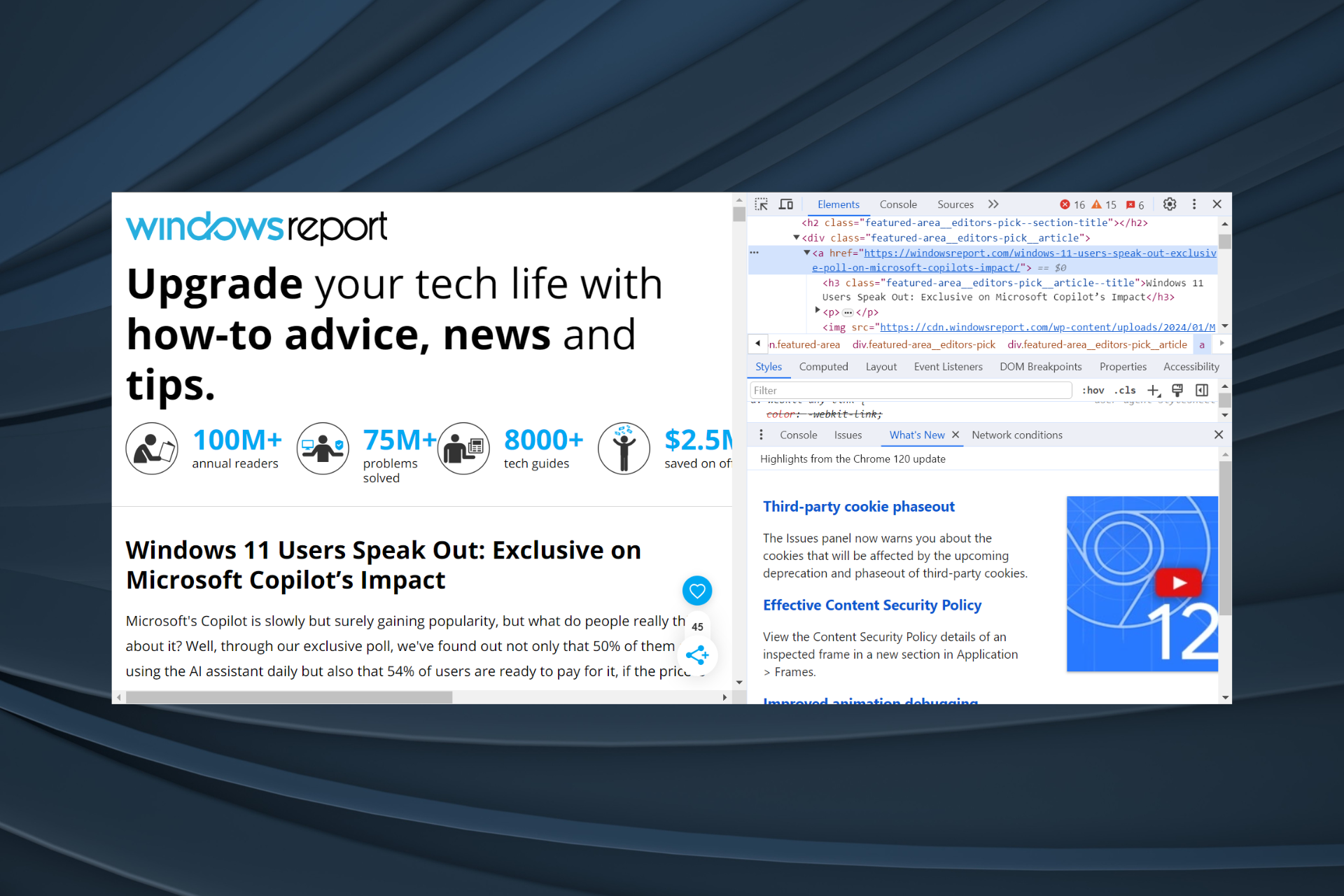
- Open the website where you want to make the changes, and press Ctrl + Shift + I to inspect the elements.
- Change the elements through the console on the right.
2.3 Create a new script
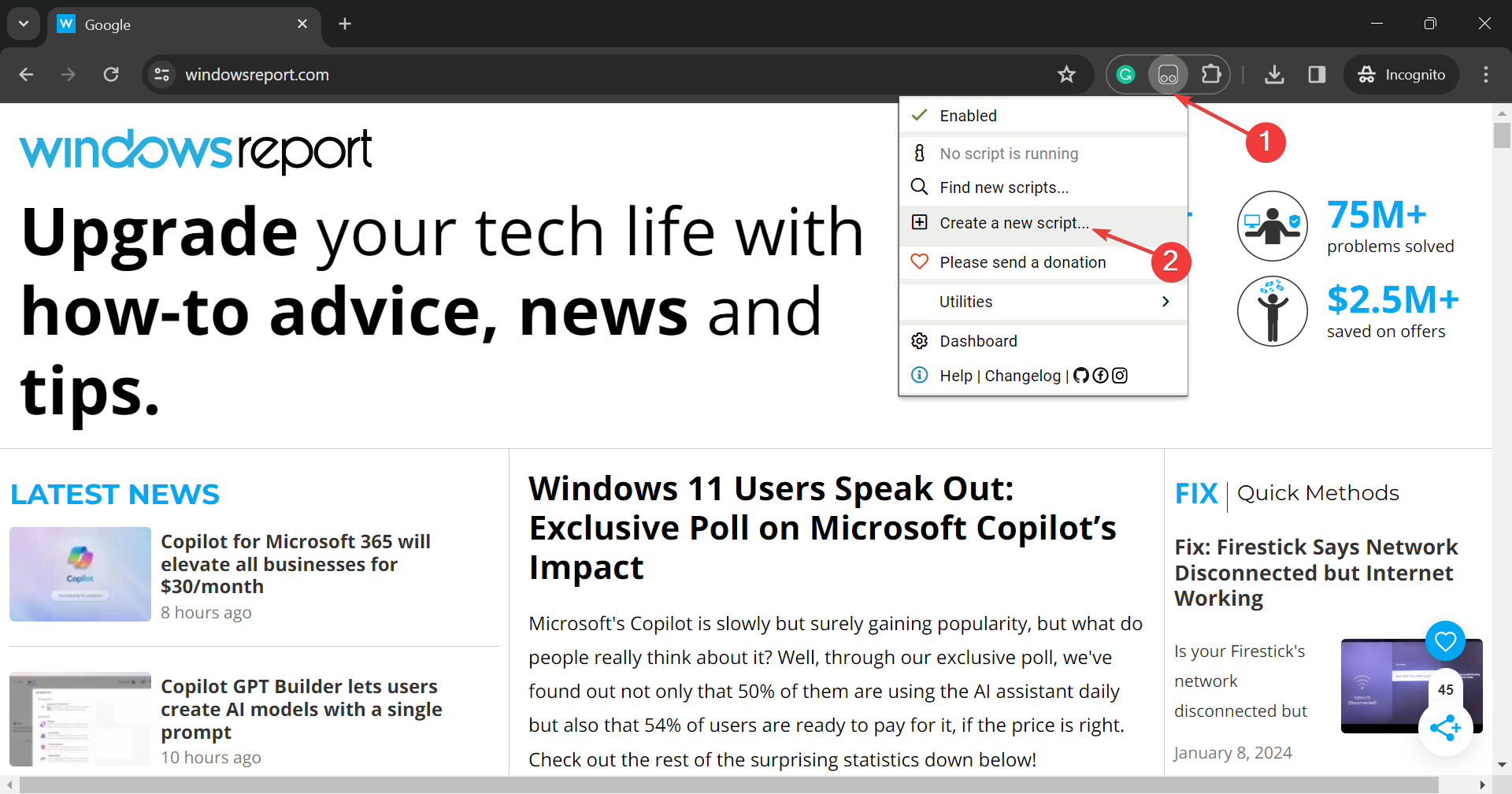
- Click the Extensions icon, and select Tapermonkey.
- Now, click the Tapermonkey extension, and select Create a new script from the flyout menu.
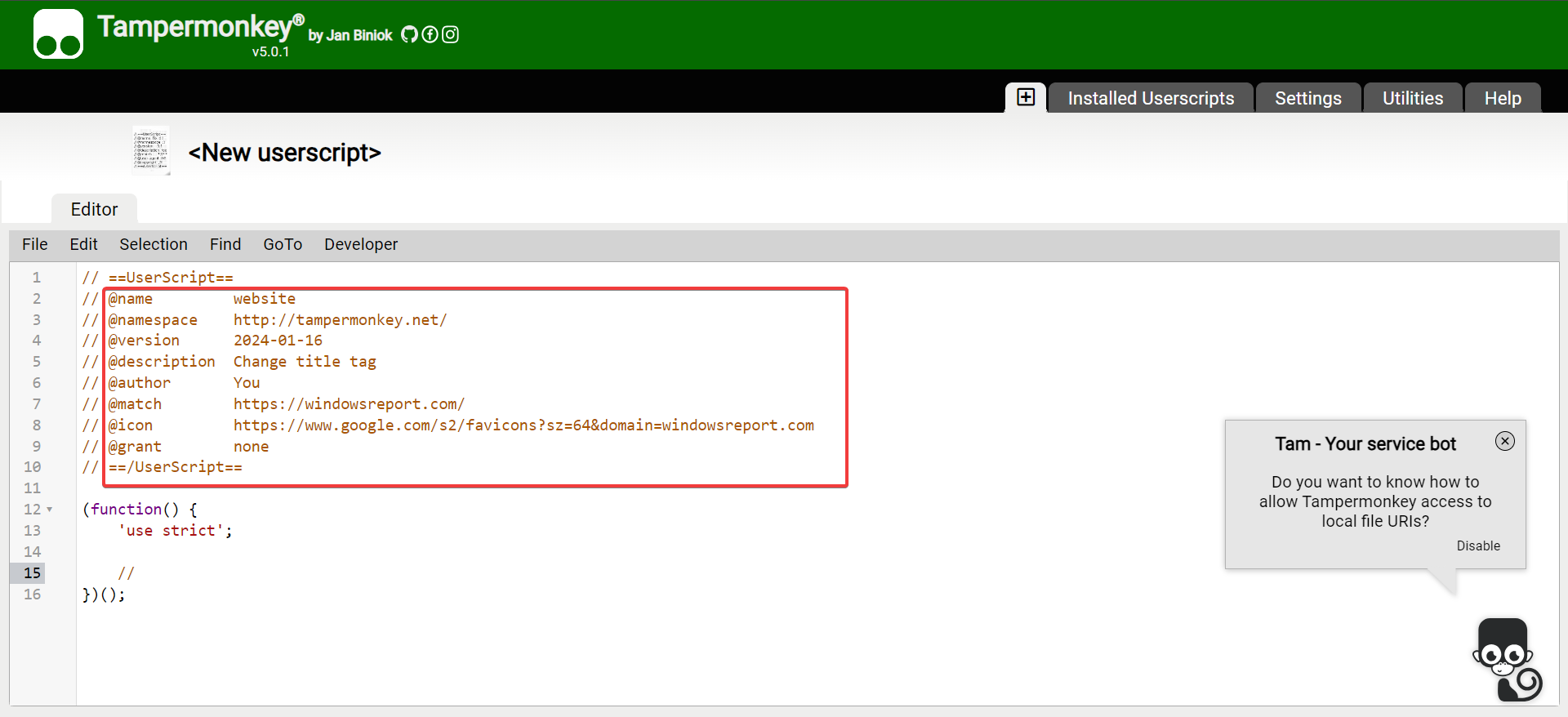
- You will now come across the user script:
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 2024-01-16
// @description try to take over the world!
// @author You
// @match https://windowsreport.com/
// @icon https://www.google.com/s2/favicons?sz=64&domain=windowsreport.com
// @grant none
// ==/UserScript== - Add a name and description, while leaving the other fields as they are. Also, make sure the match field lists the website’s URL.
- Paste the changes you made to the elements in the section underneath.
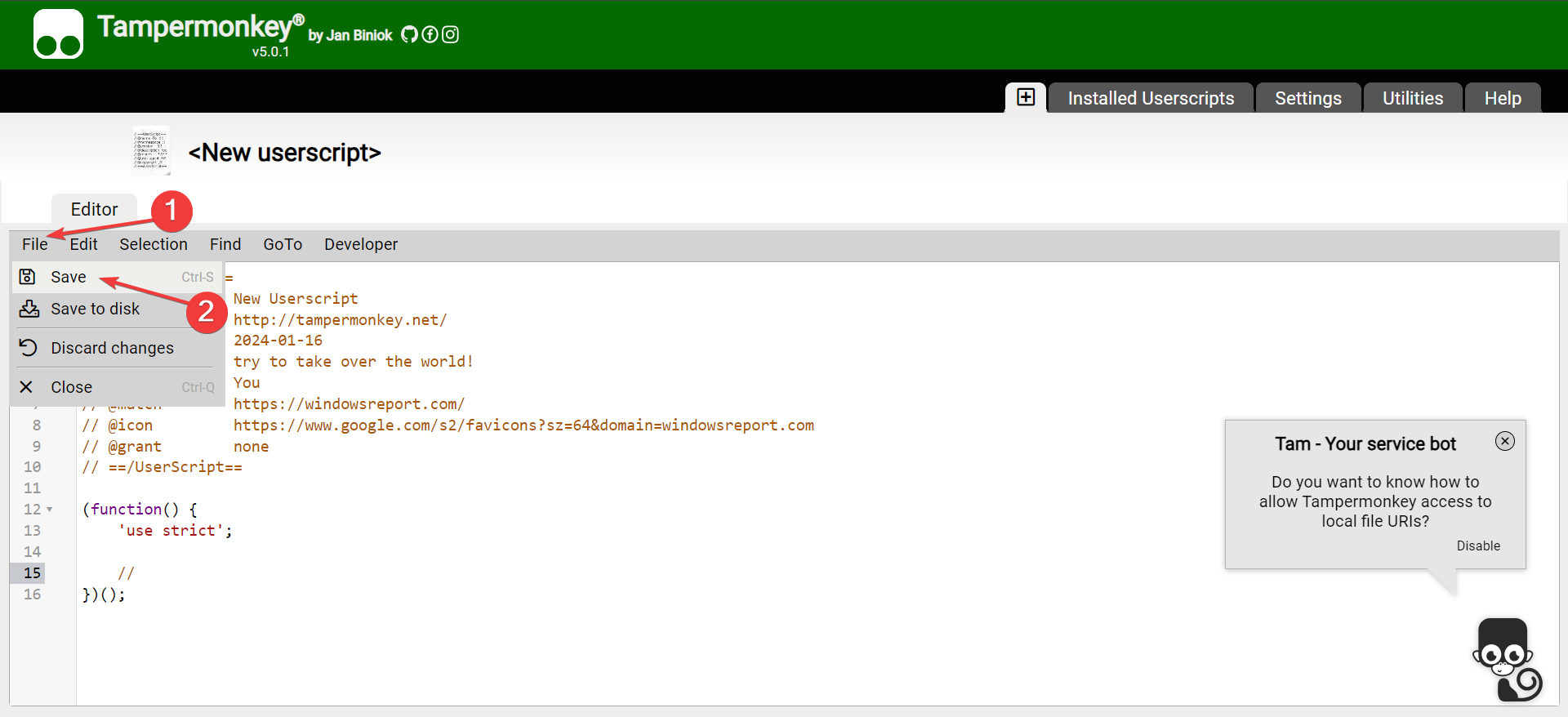
- Once done, click the File menu, and select Save.
- Finally, head back to the website and refresh the page. If everything is in order, the changes should still reflect.
Tapermonkey is a more advanced tool and is best for users who understand JavaScript and CSS, amongst other aspects of website development.
Also, if the changes are not visible after a while, the developers may have changed the elements. In this case, re-open the Inspect Element console, identify any changes, and make the appropriate modifications in the Tapermonkey script.
Besides, Tapermonkey can be used to make Adblock undetectable.
You now understand how to make Inspect Element changes permanent on Chrome, Firefox, Edge, and Opera. Before you leave, discover some quick tricks to unblur content on a website.
For any queries or to share how you saved the Inspect Element changes, drop a comment below.